Make gallery blocks full-width using Squarespace's Forte Template
I was working on a photography studio website project using the Forte template on Squarespace. I, of course, really wanted the studio's photographs to be the star of the site and have the rest of the site design get out of the way.
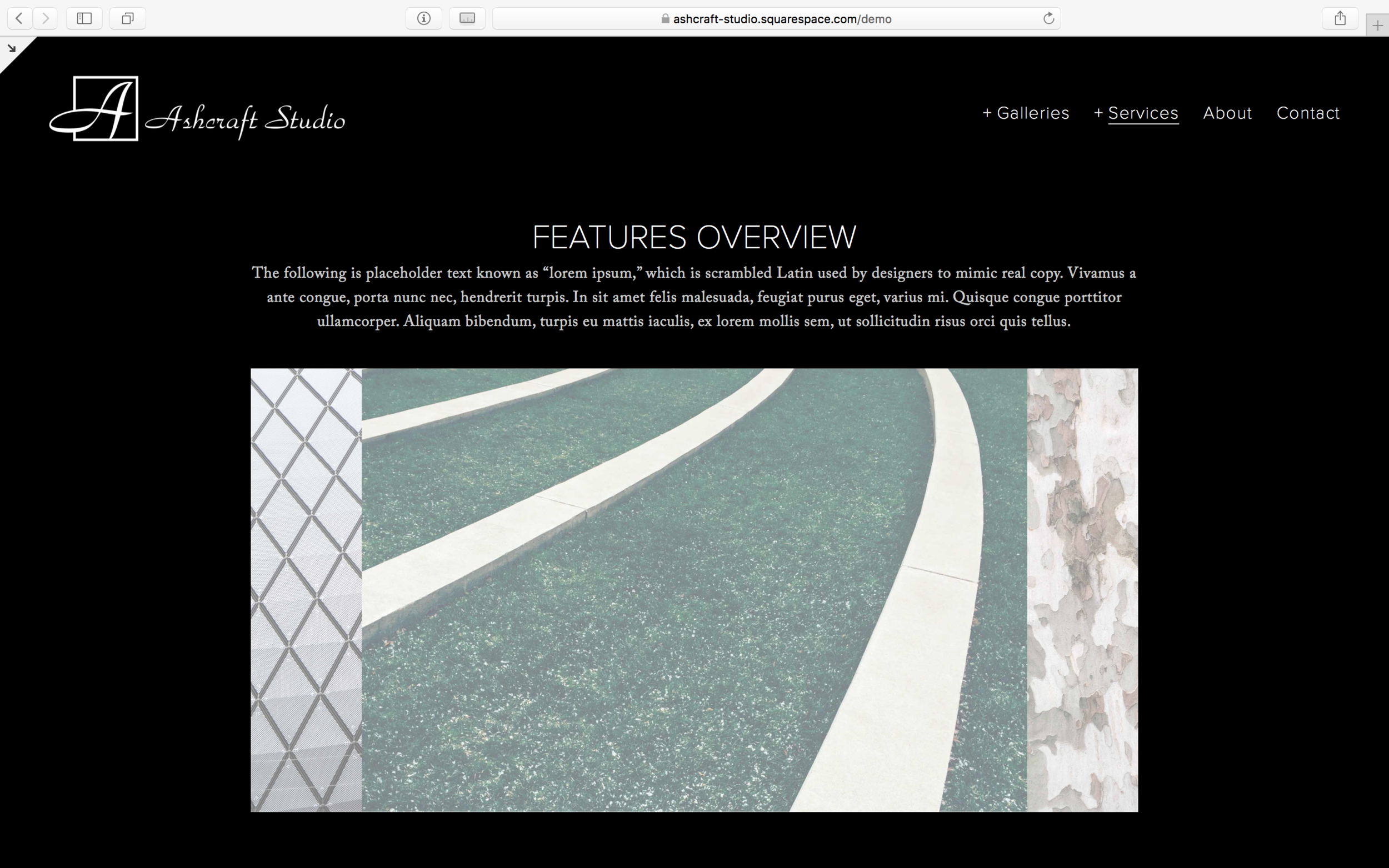
By default, Forte's regular pages have their content in a column on the page. I'd set my content column to 960px or so and centered it. That looked good for text, but made the carousel gallery blocks I was using look unfortunately restrained. It wasn't a good use of the space or a good way to showcase the photos. I had the idea to make the gallery block span the full width of the window and started searching for a solution. It turns out, unsurprisingly, that I'm not the first with this question, and there were several posts about it on the Squarespace forums. This was the best one with the most direct answer:
https://answers.squarespace.com/questions/49651/stretch-gallery-blocks-to-full-width-of-browser.html
My code, below, differs a little from the example in that source forum post. That author, @octopus, was trying to make specific gallery blocks full-width and was thus targeting them by their unique Block IDs and placing the code in the page's code injection area. However, I wanted all gallery blocks across the whole site to be full-width, so I targeted them using their common (common to the carousel gallery style, anyway) css classes. I placed this code in the Design > Custom CSS panel so that it would affect every page on the site.
/* Make in-page gallery blocks full-screen-width */ body:not(.sqs-edit-mode-active) { &, #page-body-wrapper { overflow-x: hidden; } div.sqs-gallery.sqs-gallery-design-strip { padding: 17px 0; width: 100vw; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); } }
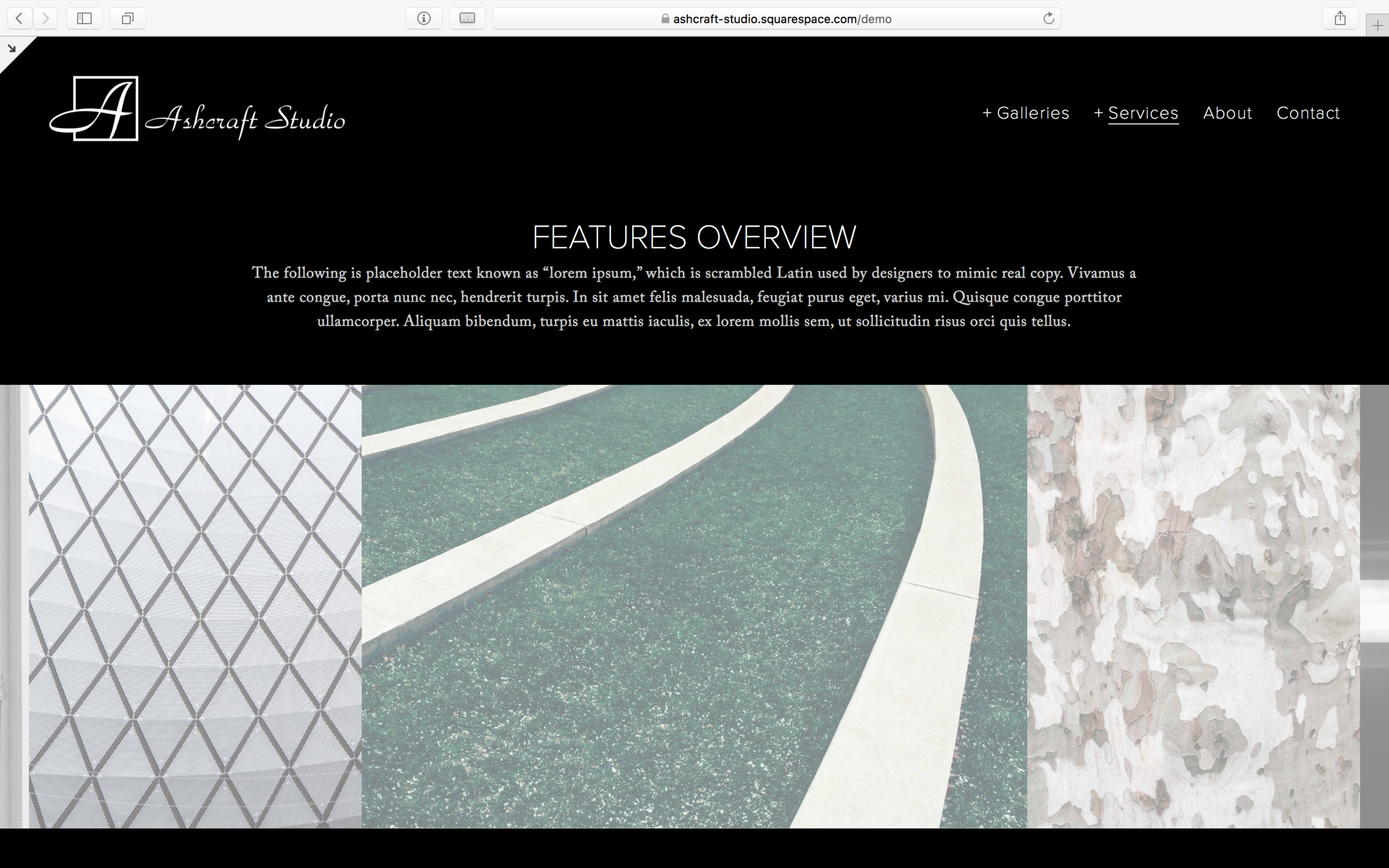
After a bit of trial and error to made sure I qualified with the right elements and class, the result:


There's also an affordable fantastic-looking plugin from Vox Pop that does this for you and surely causes less bugs and other problems. They also offer plugins for image blocks, any type of block, and affordable multi-site developer licenses. If I come across the need again, I plan to buy this plugin.
For my next tweak, I'm going to see if I can get around that silly little plus sign zoom thing on Forte gallery pages. That has proven to be more challenging, but here's where we can start.
https://answers.squarespace.com/questions/44532/forte%3A-clicking-on-image,-not-‘%2B-symbol,-opens-image.html